Die Twitter-Kommunikation ist einer der neuesten Trends in der Online-Welt. Viele „Twitterer“ gestalten dabei bereits ihre Twitter-Homepage und ihren Personal oder Corporate Brand individuell. Oberflächlich gesehen bietet Twitter zwar nur wenige Möglichkeiten, das Design der Twitter-Seite zu beeinflussen: Ändern lassen sich lediglich Schriftfarben, die Farbe der Navigationsleiste und der Hintergrund. Aber diese limitierten Änderungsmöglichkeiten haben auch ihren gewaltigen Vorteil: weniger Gestaltungsmöglichkeiten bedeuten weniger Design-Unfug – beispielsweise im Vergleich zu einer mySpace-Site. Doch existieren inzwischen unzählige kreative Twitter-Homepages, die trotz der Einschränkungen ganz individuell gestaltet sind. Einige dieser habe ich (Kira Song auf Twitter) für Sie herausgesucht:
Twitter-Homepages mit einfachen Hintergrundmustern
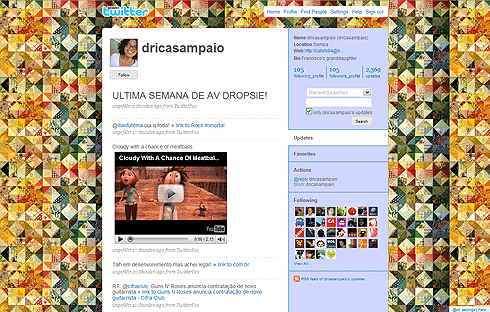
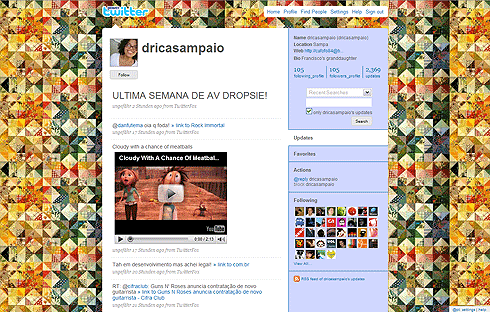
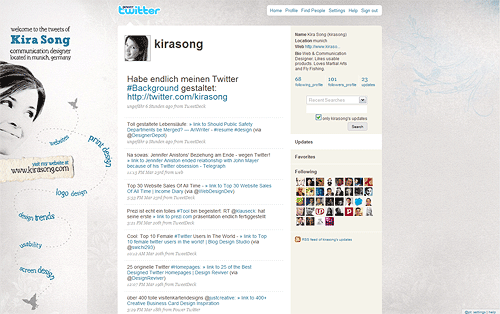
Eine einfache Möglichkeit, die Twitter-Homepage schnell und unkompliziert zu verändern, sind Muster. Die Online-Quellen hierfür finden Sie am Ende dieses Beitrags.
Twitter-Homepages für Selbstmarketing
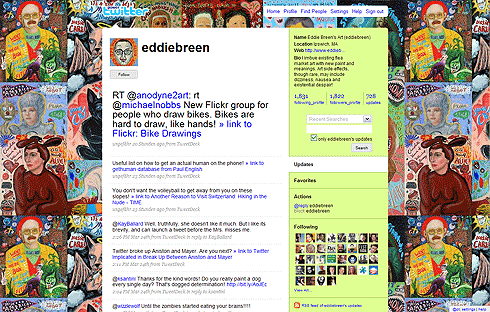
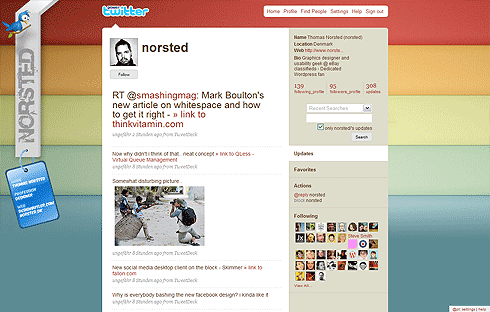
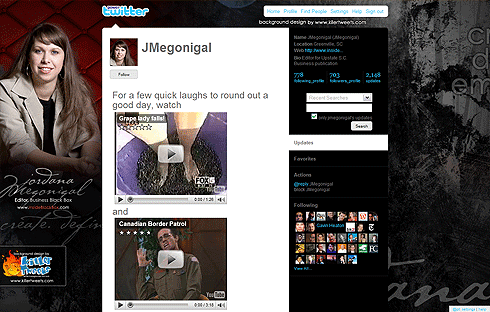
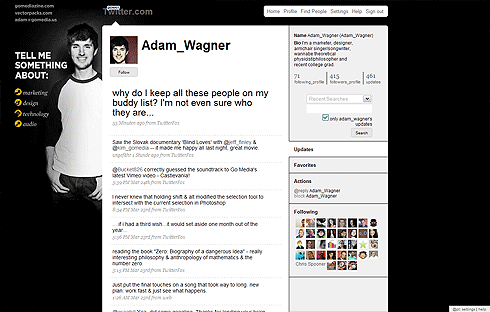
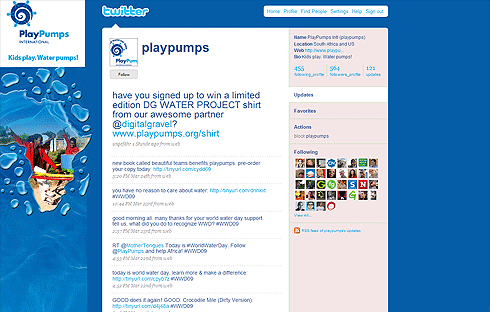
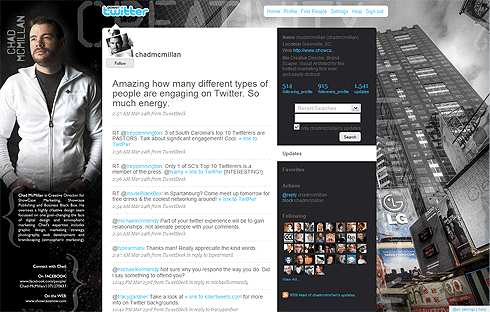
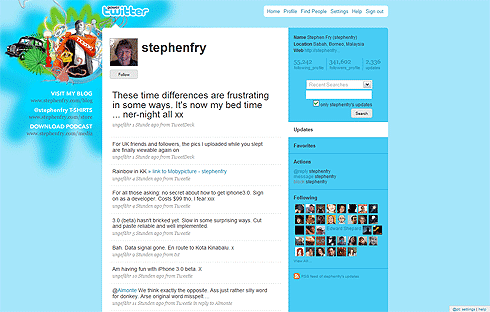
Twitter bietet alternativ die Möglichkeit, große statische Hintergrundbilder hochzuladen. Diese können natürlich frei gestaltet werden. Der linke Bildschirmbereich kann bei letzterem wunderbar für persönliche Informationen genutzt werden. Manche User wiederholen hier lediglich ihren Namen, Beruf und Website…
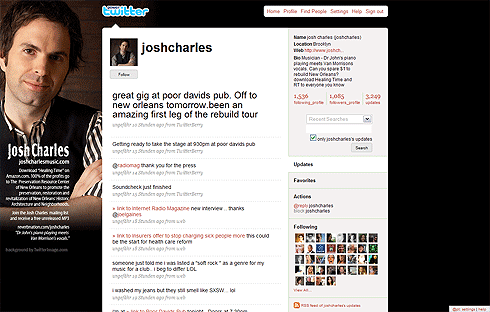
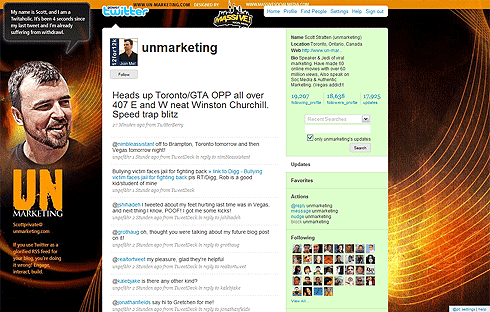
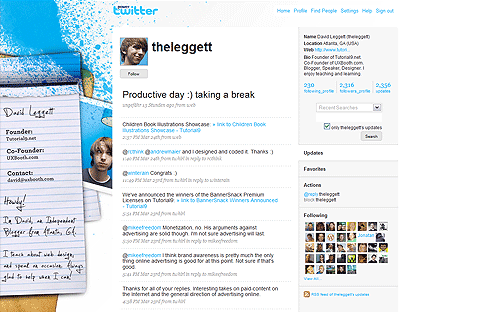
…andere wiederum nutzen den Bereich zum Person Branding und füllen ihn mit einem Portrait-Foto, einer kurzen Beschreibung ihrer Person und/oder Kompetenzen:
Falls Sie sich gleich an die Arbeit machen wollen, Ihren eigenen Twitter-Hintergrund zu individualisieren, finden Sie nachfolgend einige Gestaltungstipps:
- So kommen Sie an das Design-Menü bei Ihrem Twitter-Account: „Settings“ -> „Design„. Hier können Sie Hintergrundbild und Farben einstellen.
- Falls Sie die Farbeinstellung ändern: achten Sie darauf, dass Sie komplementäre Farben verwenden und dass der Text in allen Bereichen gut lesbar ist (harmonische Farbschemen finden Sie z.B. bei Colourlovers).
- Bei der Gestaltung eines Hintergrundes ist es wichtig, die verschiedenen Browser-Fenstergrößen zu berücksichtigen: Je nach Größe verschiebt sich der Twitter-Inhaltsbereich. Lassen Sie genügend Platz zum linken Rand und legen Sie den Hintergrund auch für große Monitore an (z.B. ab 1900 x 1000 Pixel).
- Zwar erlaubt Twitter eine Dateigröße von bis zu 800 KB für ein Hintergrundbild, jedoch würde dieses unter Umständen eine ganze Weile brauchen, bis es angezeigt wird. Versuchen Sie, Ihr Hintergrundbild nicht größer als 300 KB werden zu lassen.
Online-Resourcen für kostenlose Hintergründe gibt es viele, z.B.:
Muster:
Twitterpatterns
Patterns.ava7
Squidfingers
Bilder:
Twittergallery
Twitterbackgroundimages
Tools zum selber gestalten:
Hintergrundmuster: Colourlovers
Hintergrundbilder: Freetwitterdesigner













Da sind wirklich ein paar tolle Hintergründe dabei. Ich werde meines auch mal ändern müssen bzw. ein neues, kreativeres erstellen.
Grüße
Julia
Vielen Dank für die Tipps! Leider nimmt Twitter allerdings mein neues Hintergrundbild nicht an und lässt stets das alte stehen. Ich habe es in verschiedenen Formaten versucht (jpg, gif, png), überschreite definitiv nicht die 800 kb, habe das alte gelöscht, bevor ich das neue hochlud, habe den Dateinamen verändert … trotzdem mag Twitter mein neues Hintergrundbild nicht annehmen. Geht das auch anderen so? Kennt jemand vielleicht eine Lösung? Danke!
http://twitter.com/gwup
Gruß:
Stefan
Hallo Stefan, das scheint ein Bug bei Twitter zu sein (http://search.twitter.com/search?q=background+twitter+problem). Hast Du es schon mit einem kleinen Umweg probiert? Z.B. das Design erst in eines der bei Twitter vorgeschlagenen Standard-Templates abspeichern und dann versuchen, Dein Hintergrundbild hochzuladen. Viel Erfolg wünscht Dir Kira
Sehr schöne Beispiele 🙂
Ich glaube das macht für die Anfangszeit Sinn, doch spätestens wenn man Twitter als zusätzlichen Kommunikationsweg sieht und nutzt, wird man auf externe Anwendungen zurückgreifen die nur noch den Feed und maximal die Icons/Avatars der Nutzer anzeigen.
Somit verschwindet man also von der eigentlichen Twitter Homepage und agiert nur noch in den anderen Umgebungen.
Anfangs habe ich mir auch immer schön die einzelnen Seiten angeschaut bzw. diese besucht um entsprechende Aktionen auszuführen, doch dies vereinigt nun ein Tool wie Tweetdeck z.B. komplett und übergreifend und minimalisert alles noch weiter auf die reinen Tweets.
@Stefano Picco: Ganz klar wird man mit der Zeit nicht ständig über die Twitter- Seite Tweets schreiben. Ich bin auch sehr schnell auf Thwirl, dann auf Tweetdeck umgestiegen. Die „Besucher“ Deiner Twitter- Seite sehen aber den Hintergrund. Und die bewerten auch das Optische (so mache ich es zumindest). Seiten, die unmöglich aussehen (und sei es nur der Hintergrund) verlasse ich sehr schnell wieder. Und so wird die Chance, dass Dir jemand folgt geringer. So sehe ich das.
Liebe Grüße
Julia
Das Einzige, was relativ schwierig ist, ist, das Design so anzulegen, dass es auf großen Monitoren und kleinen Screens gut und richtig aussieht. Quasi ein Ding der Unmöglichkeit, sofern man nicht sich wiederholende Texturen oder einfarbige Sachen verwendet. Da sollte nachgebessert werden, mit dem Rest bin ich zufrieden.
Link zu Twittergallery nicht korrekt. Muss heissen:
http://twittergallery.com/index.html
Design-Tipps für Twitter
Die Twitter-Kommunikation ist einer der neuesten Trends in der Online-Welt. Viele Twitterer gestalten dabei bereits ihre Twitter-Homepage und ihren Personal oder Corporate Brand individuell, meint Klaus Eck vom PR-Blogger und gibt …
Hallo
und Danke für die Anregung für eine personalisierte Twitter-Optik. Bin zwar kein Designer, habe es aber ausprobiert. Stefan hat schon Recht und Kiras Tipp geht leider nicht immer, aber nach unzähligen „Twitter is over capacity, Something is technically wrong und That page doesn’t exist“ hat es mit dem neuen Hintergrundsbild geklappt :o)
Alles Gute und viele Grüße
Maciej
http://twitter.com/kuszpa
Völlige Zustimmung, die wenigsten der oben vorgestellten Designs entfalten ihren Wirkung noch im Fenster eines 13″-Laptops. Darauf sollte man im Artikel hinweisen.
Wie viele Leute auch Desktop clients für die Twitterei verwenden, das ist allerdings kein Grund, bei der gestalterischen Darstellung zu schludern.
Hi,
Danke für die Links, genau das was ich gesucht habe.
Leider sind einige Verlinkungen Fehlerhaft
z.B. http://twittergallery.com/index.html%20
Hinten ist oftmals ein %20 mit angehängt 🙂
Schönen Gruß
Marco
Danke für den Hinweis, Marco – die Links sind nun korrigiert.
Danke für die Infos.
Unter http://www.avaground.com gibt es auch kostenlose Hintergrundbilder für Twitter.